Bookmarklets are small JavaScript programs that can be stored as bookmarks in a web browser. Unlike regular bookmarks, which simply navigate to a specific webpage, bookmarklets perform actions on the current page you are viewing. They are executed by clicking on the bookmark, triggering the JavaScript code embedded within.
Adding bookmarklet
There are several ways you can add a bookmarklet to your browser.
- Click and drag the link with js bookmarklet to your bookmark panel in the browser. For example, test this link (drag and drop it on your bookmarks panel) — Show page title.
- Just add new bookmark and in the address field add js code.
- Edit your any old bookmark. Copy js code and add it as the address of bookmark.
Below is step-by-step guide for all modern browsers.
Google Chrome

- Open Google Chrome, access the bookmarks bar
- Ensure the Bookmarks Bar is visible. If not, you can enable it by pressing Ctrl+Shift+B (Windows/Linux) or Command+Shift+B (Mac).
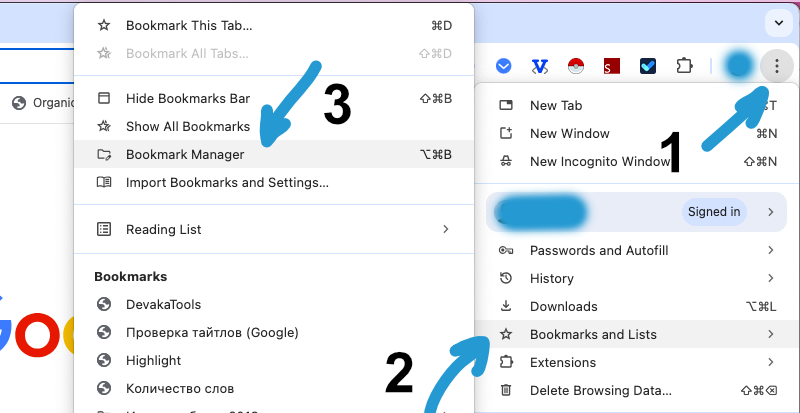
- Open the bookmark manager
- Click on the three vertical dots (menu) in the top right corner of Chrome.
- Hover over “Bookmarks” and then click on “Bookmark manager.”
- Add a new bookmarklet
- In the Bookmark Manager, click on the three vertical dots (more options) in the top right corner.
- Select “Add new bookmark.”
- Create the Bookmarklet
- In the “Add bookmark” dialog, enter a name for your bookmarklet in the “Name” field. This can be anything you like.
- In the “URL” field, paste your JavaScript code. Make sure the code starts with javascript:.
- Save the Bookmarklet:
- Click “Save” to add the bookmarklet to your bookmarks.
- Move the Bookmarklet to the Bookmarks Bar
- If the bookmarklet is not already in the Bookmarks Bar, you can drag it from the Bookmark Manager to the Bookmarks Bar for easy access.
- Test the Bookmarklet:
- Open any webpage.
- Click on the bookmarklet in the Bookmarks Bar to execute the JavaScript code.
See also documentation from Chrome.
Safari

- Open Safari Browser, show the bookmarks bar
- Ensure the Bookmarks Bar is visible. If not, you can enable it by going to View > Show Bookmarks Bar.
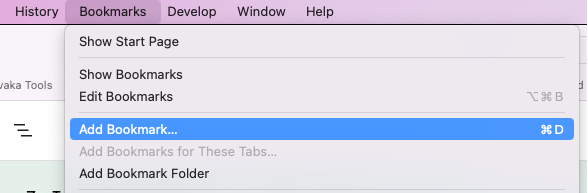
- Open the Bookmarks Menu
- Click on the “Bookmarks” menu at the top of the screen.
- Select “Add Bookmark…” or press Command+D. If not available, go to any other page and try again. Or use “Edit bookmarklets” submenu.
- Create the Bookmarklet
- In the “Add this page to” dialog, choose where you want to save the bookmark (e.g., Bookmarks Bar).
- In the “Name” field, enter a name for your bookmarklet. This can be anything you like.
- In the “Address” field, paste your JavaScript code. Make sure the code starts with javascript:.
- Save the Bookmarklet
- Click “Add” to save the bookmarklet.
- Edit the Bookmarklet (if necessary)
- If you need to edit the bookmarklet, click on the “Bookmarks” menu again.
- Select “Edit Bookmarks” or Option+Command+B.
- Find your newly created bookmarklet, right-click (or Control-click) on it, and select “Edit Address.”
- Make any necessary changes and click “Done.”
- Move the Bookmarklet to the Bookmarks Bar
- If the bookmarklet is not already in the Bookmarks Bar, you can drag it from the bookmarks list to the Bookmarks Bar for easy access.
- Test the Bookmarklet
- Open any webpage.
- Click on the bookmarklet in the Bookmarks Bar to execute the JavaScript code.
See also documentation from Safari.
Opera

- Open Opera Browser and show the bookmarks bar
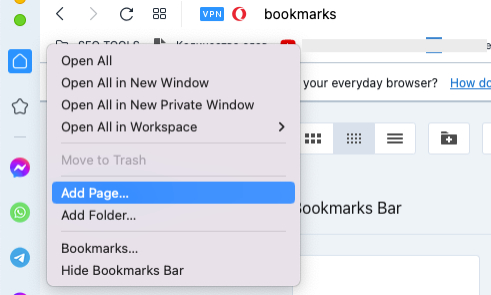
- Press CTRL/CMD+Shift+B to toggle the bookmark panel
- Right-click in the Bookmarks Bar and select Add bookmark.
- In the Add bookmark dialog, enter a name for your bookmarklet in the Name field. In the URL field, paste your JavaScript code. Make sure the code starts with javascript:.
- Click Save to add the bookmarklet to your bookmarks.
See also documentation from Opera.
Microsoft Edge
The procedure for Edge and other browsers almost the same as was described above for Google Chrome or Safari. To show the Favorites Bar in Edge (Chromium), press Ctrl + Shift + B.
- Press Ctrl + Shift + O to bring up Bookmark Manager.
- Select the “Organize” button menu.
- Select “Add New Bookmark”.
- Name the bookmark, copy and paste the JavaScript Code in URL field
- Press Save
See also documentation from Microsoft.
Firefox
To show the Bookmarks Bar in Firefox, Press (Alt + V), select Toolbars, then “Bookmarks Toolbar”.
- Right click on the link Ctrl + Shift + F10
- Select “Bookmark This Link”
More details about adding a bookmarks in Mozilla Firefox.
The most convenient way to add bookmarklet in any browser — drag and drop link with js-code to your bookmark/favorite panel.
How to use js bookmarklet
Just click on it as you click on any bookmark on your panel. JS code will execute and will do needed functional you expected.
If you’ll have difficulties or may be questions about the topic, please add the comments below.
Leave a Reply