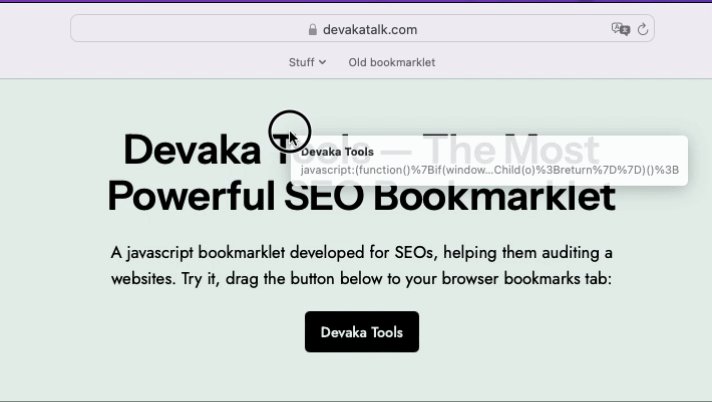
A javascript bookmarklet developed for SEOs, helping them auditing a websites. Try it, drag the button below to your browser bookmarks tab:

Bookmarklet supports in all modern browsers such as Google Chrome, Safari, Mozilla Firefox, Opera, Microsoft Edge and others.
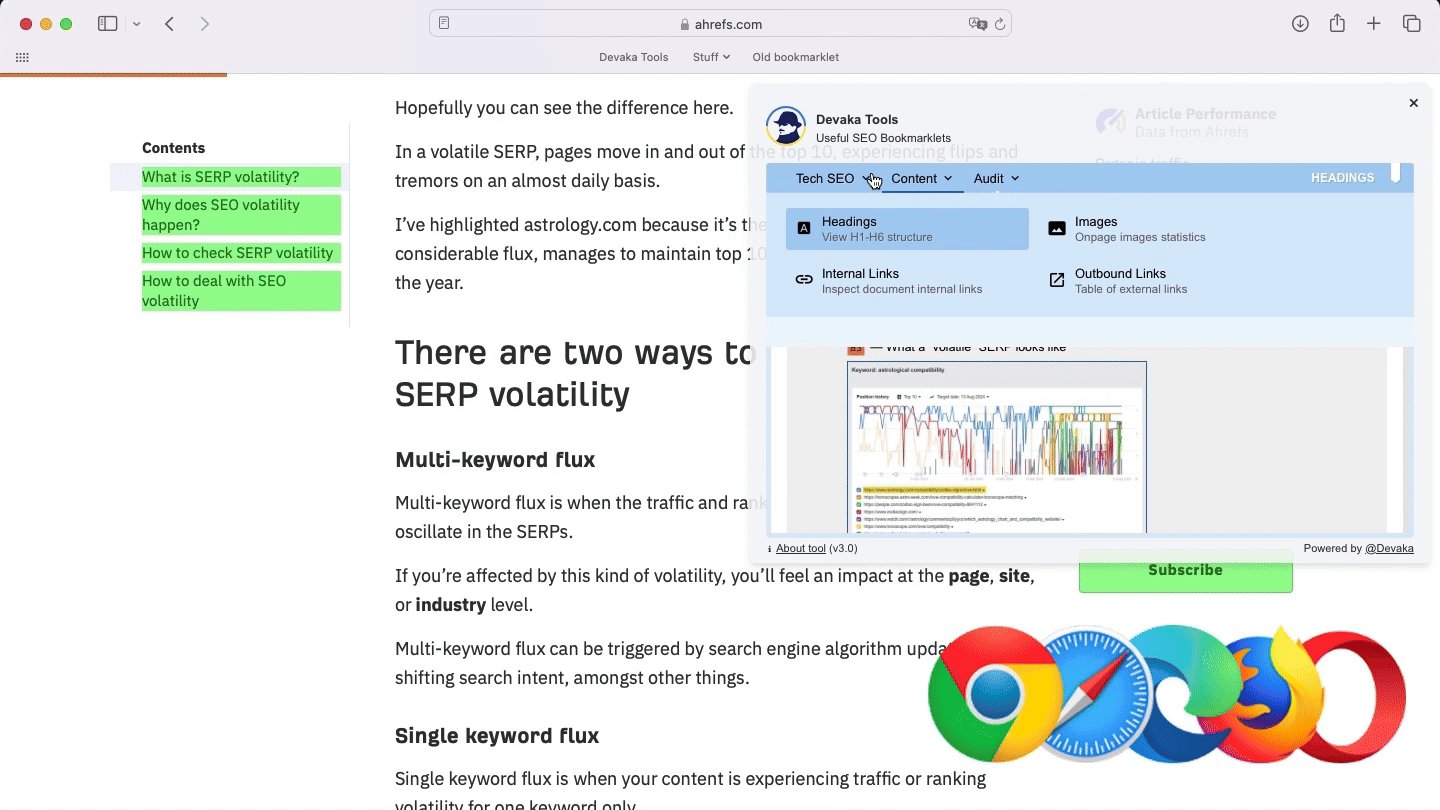
Bookmarklet features
What you can do with Devaka Tools.
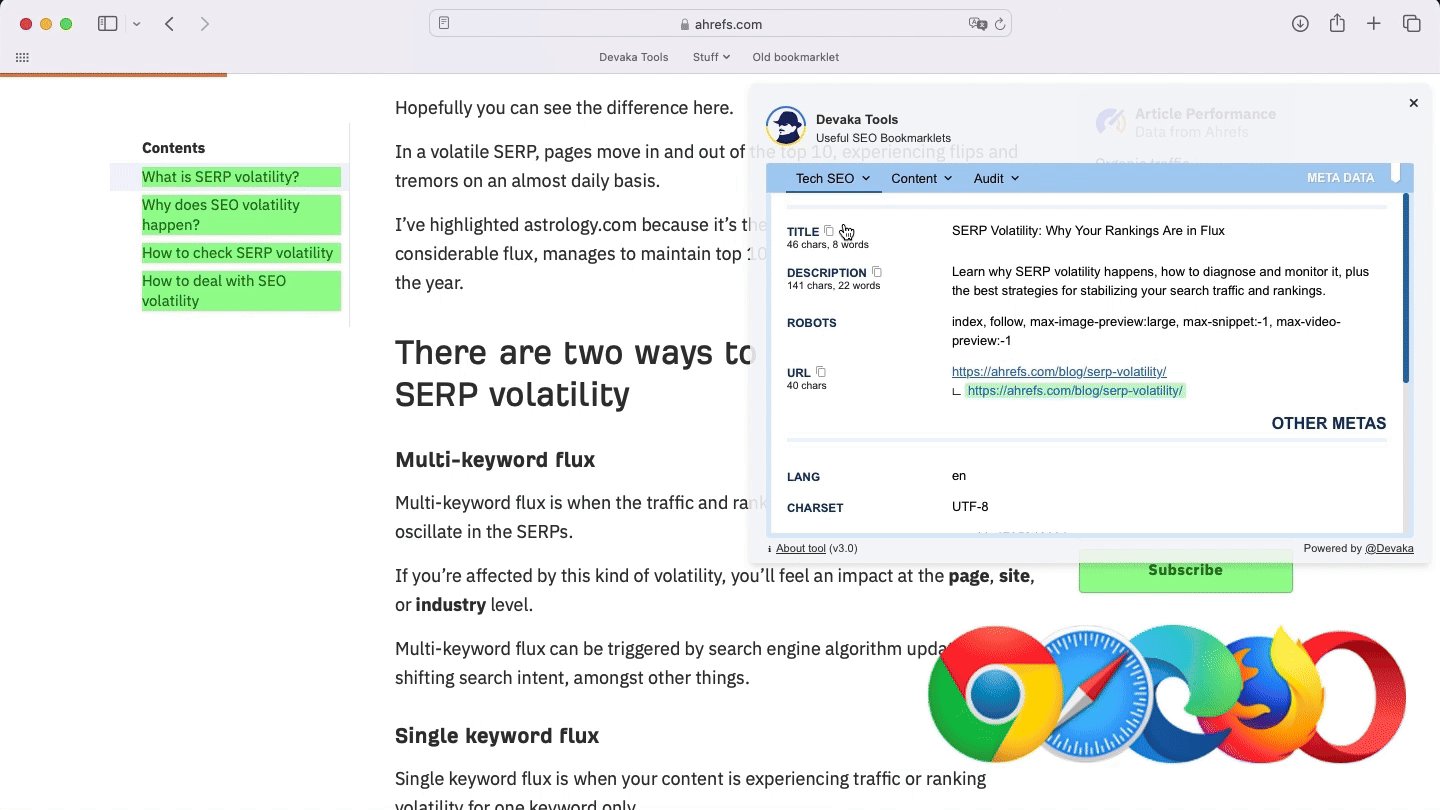
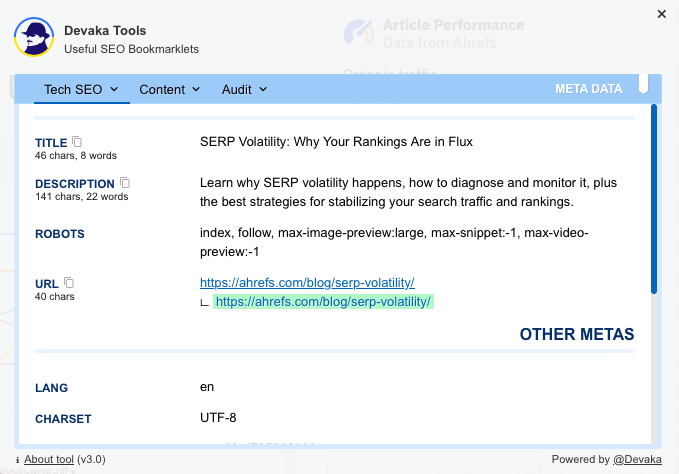
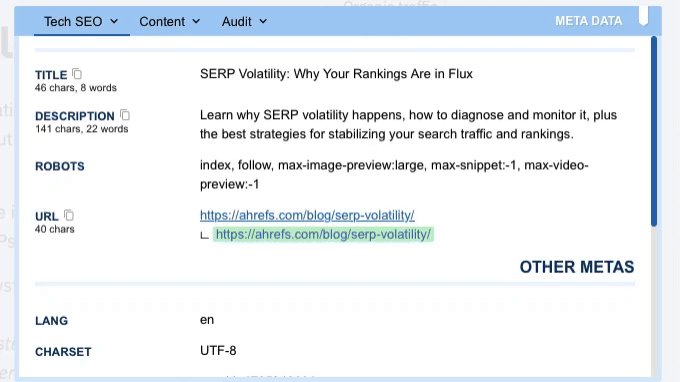
Analyze Page Metadata
- View page title, meta description, and meta keywords
- Check meta robots directives
- Copy all metadata to the clipboard for easy use
- Quickly audit metadata for SEO optimization
- Identify missing or duplicate meta tags


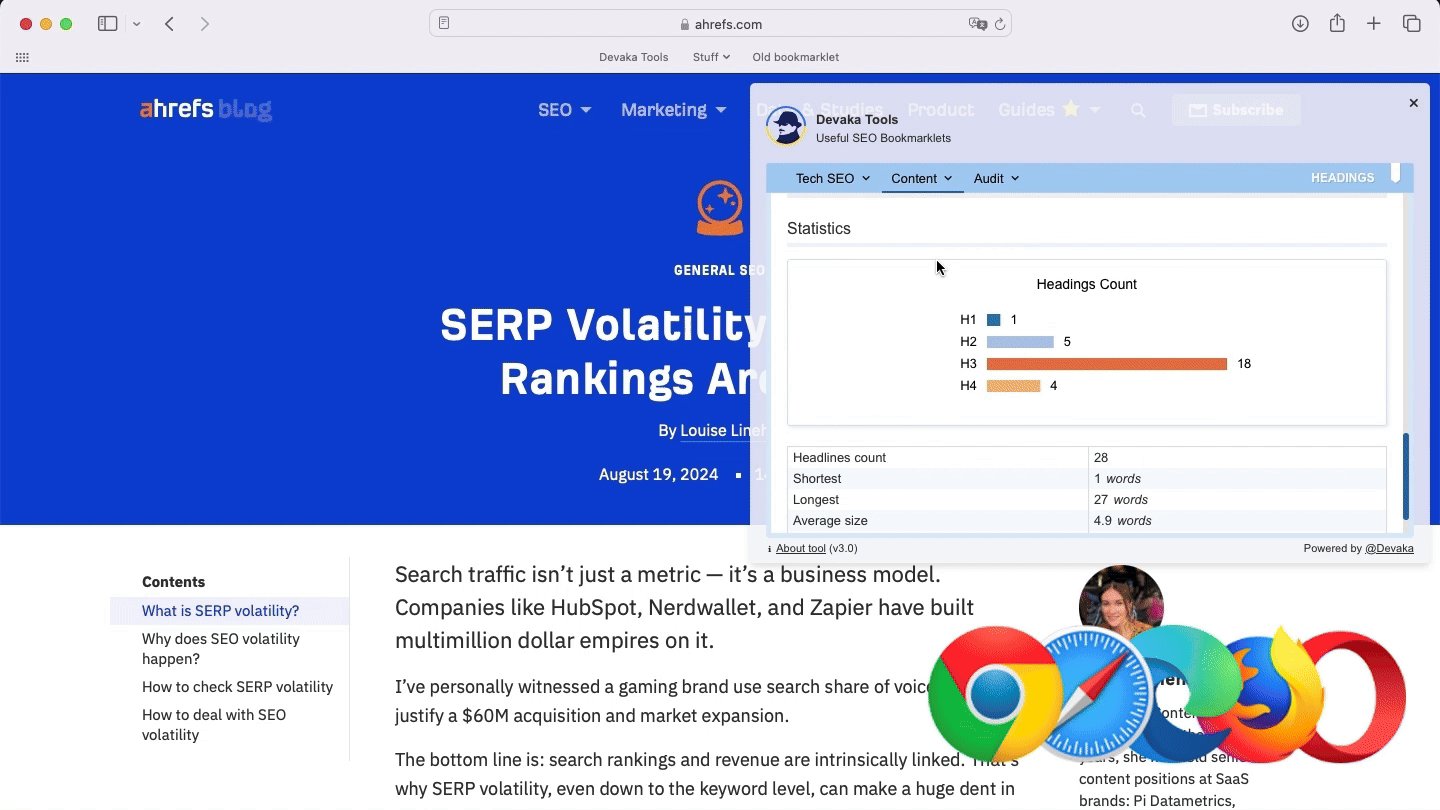
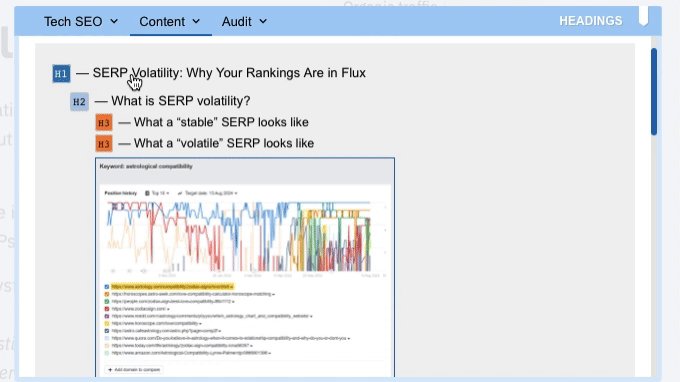
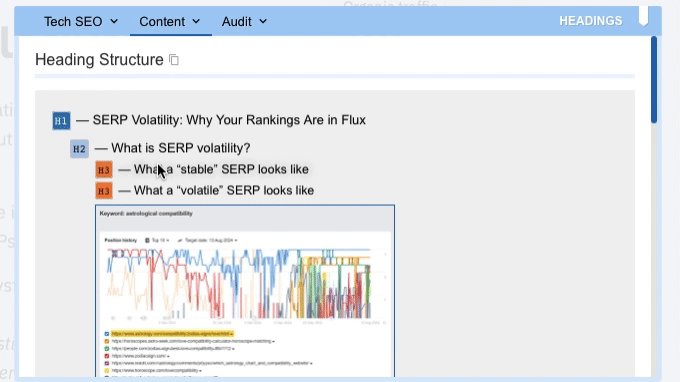
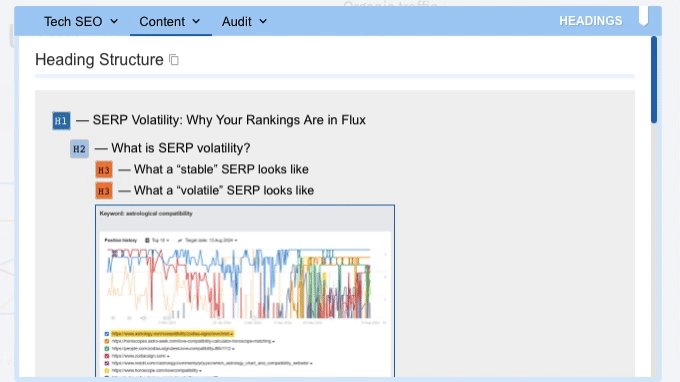
Inspect Heading Structure
- View and copy the full hierarchy of H1-H6 headings
- Detect inconsistent heading usage (e.g., skipped levels)
- Click on a heading to locate it on the page
- View statistics on the number and size of headings
Comprehensive Page Audit
- Inspect headings, links (including nofollow), and image alts
- Hide distracting elements (images, forms, iframes)
- Disable styles for clean page analysis
- Quickly access external SEO tools


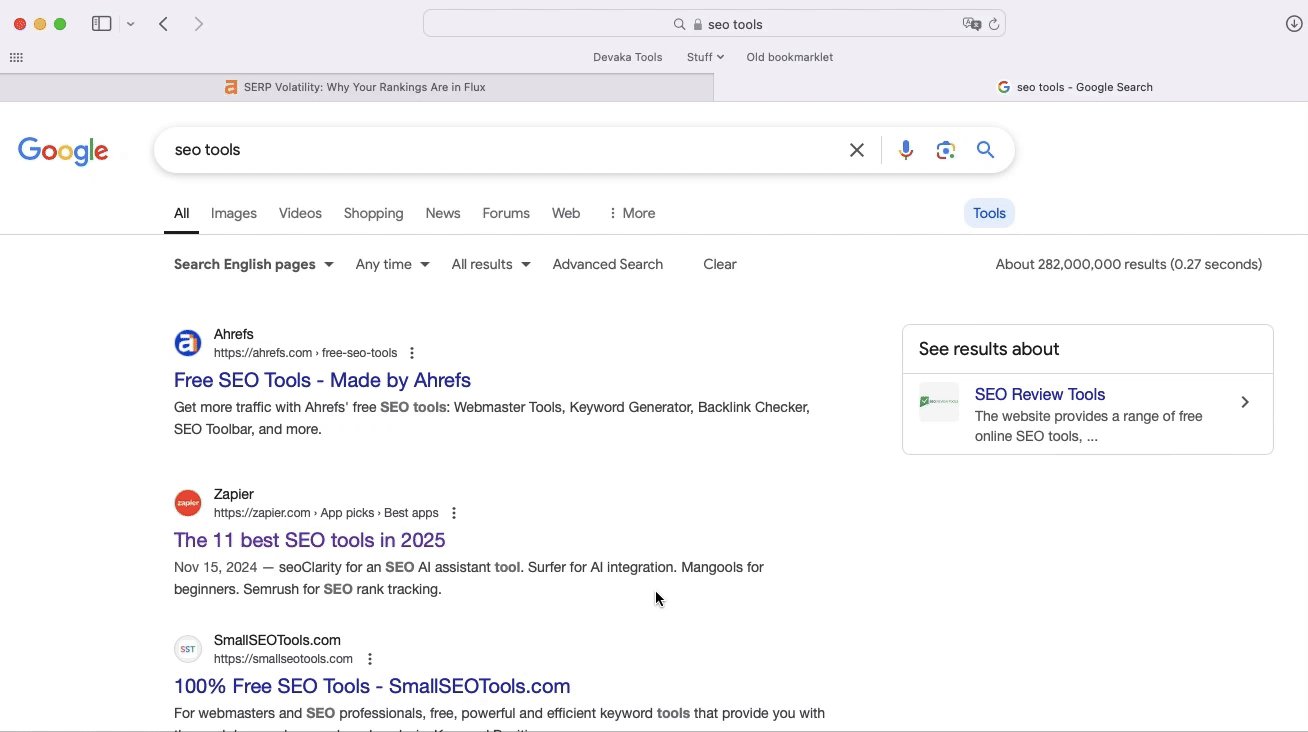
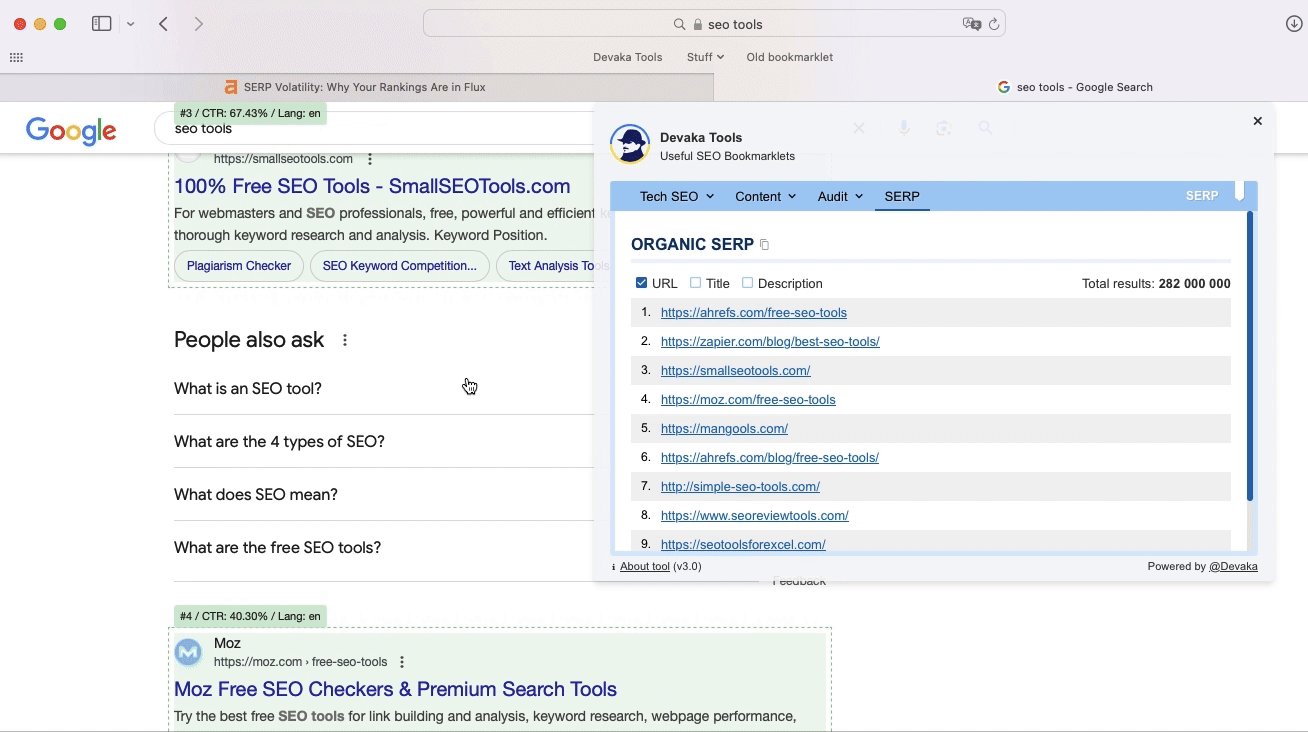
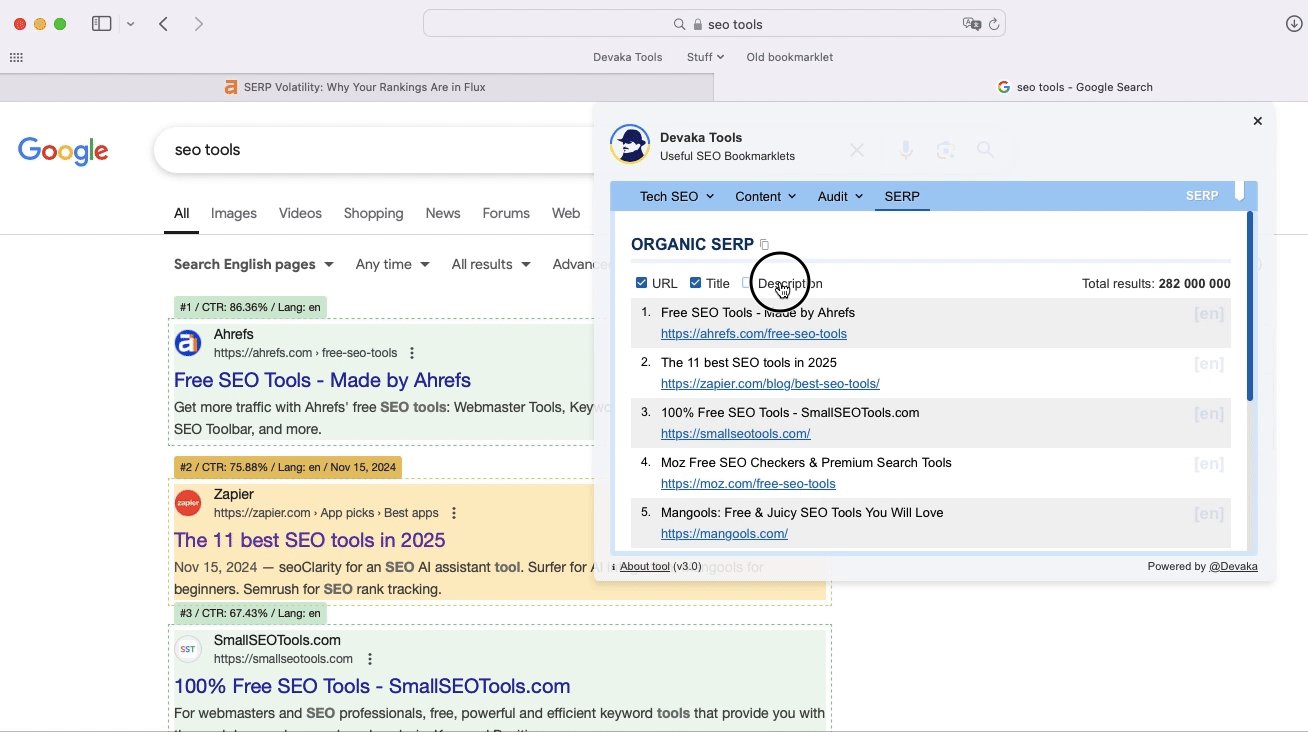
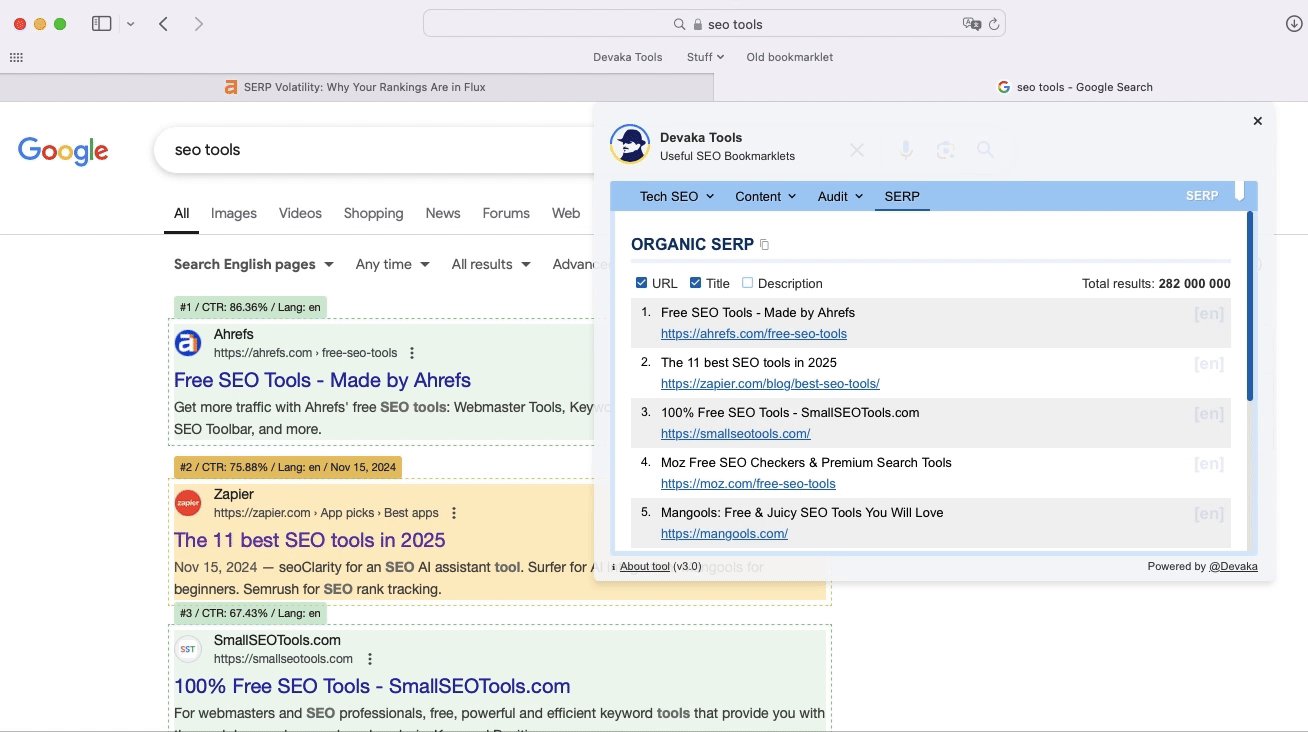
Google SERP Audit
- Export URLs, titles, and descriptions in one click
- Evaluate snippet clickability
- Number and highlight organic Google search results
- View number of total results
Quick Installation
- Just drag and drop to your bookmarks panel
- Thats it. Enjoy!

Bookmarklet is free of use. You can install it and use full functional anytime you need.
Add to bookmarks:
Bookmarklets benefits over Browser Extensions (Plugins)
There are some browser extensions that can do almost the same things as described above. But this tool was designed for personal use and optimized for performing various tasks. Also, bookmarklets have benefits over browser extensions, here are common ones.
- Ease of use and installation
Bookmarklets can be added to the browser by simply dragging a link to the bookmarks bar. No need for complex installation processes or permissions. Bookmarklets run with the same permissions as the current webpage, eliminating the need to grant special permissions.
- Cross-Browser compatibility
Bookmarklets are based on standard JavaScript and HTML, making them compatible with virtually all web browsers without modification.
- Security
Since bookmarklets operate within the context of the current webpage and do not require elevated permissions, they pose a lower security risk compared to extensions.
- Lightweight, no installation overhead
Bookmarklets do not require installation or occupy storage space within the browser. They are simply saved as bookmarks, making them a lightweight solution. They do not consume resources when not in use. This is in contrast to some browser extensions that may run background processes and consume system resources continuously.
How to add/install in your browser
Just drag the link at the top of this page to your bookmarks panel. If not panels available in your browser, read this manual. It’s all, no extra moves needed. Now you can use my tool.
Tool is intuitive and easy to use. So it should not be problems or questions how to use it. But if you have ones, write them in the comments below.
Also any feedback or bug report is appreciated.
Useful life-hacks
- Press ESC button or click cross icon on the top right of the bookmarklet popup panel to close it.
- Select any text on the page to view it size. Some pages disabling text selection. In that case try to remove styles first.
- Bookmarklet redisable as it possible text selection and copy disabling.
- If bookmarklet doesn’t work on some of websites use Overrides in Chrome DevTools to override Content-Security-Policy HTTP headers.
Have other question? Write it below. And thanks for your attention.
Leave a Reply